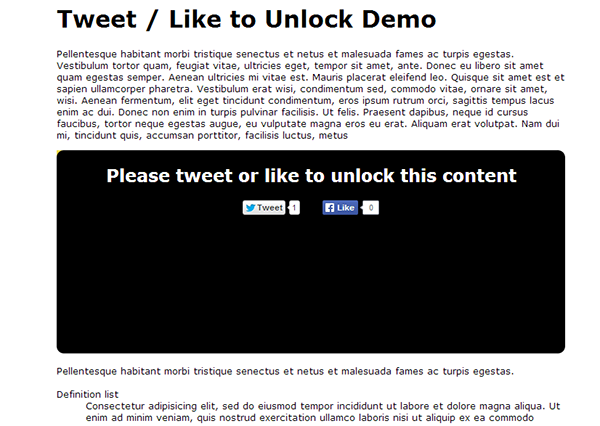
jQuery Social Locker Plugin
Yesterday, I was looking my facebook news feed. Then one of my friend liked Social Locker for WordPress cost $21 per license! So, I thought to implement this simple plugin myself.
Ideas to implement this plugin.
- Create page with content.
- Hide important content with hidden div and overlay it with social icons.
- Once user click one of them, store unique identifier of those hidden content into cookie or localstorage.
- Show the hidden content.
- Incase user comeback to page, just read that unique identifier cookie or localstorage and show hidden content to them.
Implementation Social Locker Plugin.
Sample HTML with hidden content
<div id="locked" data-lock-id="share-to-unlock-paragraph-1"> <img src="https://www.vikaskbh.com/wp-content/uploads/2013/12/js-code-interview.png" alt=""> <ul> <li>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</li> <li>Aliquam tincidunt mauris eu risus.</li> <li>Vestibulum auctor dapibus neque.</li> </ul> </div>
Plugin Initialization
jQuery(document).ready(function(){
SocialLocker.init("#locked");
});
Above code will initialize SocialLocker plugin with hidden <div id=”locked”>
var SocialLocker = (function () {
var constructor = function () {};
var buildLocker = function () {};
var buildUnlocker = function () {};
return {
init: constructor,
lock: buildLocker,
unlock: buildUnlocker
}
}());
Now init() [i.e. construction private] function
var constructor = function (div) {
lock_div = div;
lock_div_identifier = jQuery(div).data('lock-id');
if (jQuery.totalStorage(lock_div_identifier) == 1) {
jQuery(div).show();
} else {
jQuery(window).load(function () {
SocialLocker.lock();
twttr.widgets.load();
window.twttr.events.bind('tweet', function (event) {
SocialLocker.unlock();
});
FB.Event.subscribe('edge.create',
function (href, widget) {
SocialLocker.unlock();
}
);
});
}
};
This function will show hidden content if user already twitted or liked the content. If not, It’ll lock the content and bind Facebook and Twitter api events that trigger after user twitted on twitter or like on facebook.
Finally Button overlay code.
buildLocker = function () {
var overlayHTML = "<div class='lock-overlay' style='height:" + jQuery(lock_div).height() + "px;width:" + jQuery(lock_div).width() + "px'><h2>Please tweet or like to unlock this content</h2><div align='center'><a href=\"https://twitter.com/share\" class=\"twitter-share-button\">Tweet</a><div class=\"fb-like\" data-href=\"https://www.vikaskbh.com\" data-layout=\"button_count\" data-action=\"like\" data-show-faces=\"false\" data-share=\"false\"></div></div></div>";
jQuery(lock_div).append(overlayHTML);
}
buildUnlocker = function () {
jQuery.totalStorage(lock_div_identifier, 1);
jQuery(lock_div).find('.lock-overlay').slideUp();
}
So, final jQuery Plugin would be
jQuery(document).ready(function () {
SocialLocker.init("#locked");
});
var SocialLocker = (function () {
var lock_div, lock_div_identifier;
var constructor = function (div) {
lock_div = div;
lock_div_identifier = jQuery(div).data('lock-id');
if (jQuery.totalStorage(lock_div_identifier) == 1) {
jQuery(div).show();
} else {
jQuery(window).load(function () {
SocialLocker.lock();
twttr.widgets.load();
window.twttr.events.bind('tweet', function (event) {
SocialLocker.unlock();
});
FB.Event.subscribe('edge.create',
function (href, widget) {
SocialLocker.unlock();
}
);
});
}
};
buildLocker = function () {
var overlayHTML = "<div class='lock-overlay' style='height:" + jQuery(lock_div).height() + "px;width:" + jQuery(lock_div).width() + "px'><h2>Please tweet or like to unlock this content</h2><div align='center'><a href=\"https://twitter.com/share\" class=\"twitter-share-button\">Tweet</a><div class=\"fb-like\" data-href=\"https://www.vikaskbh.com\" data-layout=\"button_count\" data-action=\"like\" data-show-faces=\"false\" data-share=\"false\"></div></div></div>";
jQuery(lock_div).append(overlayHTML);
}
buildUnlocker = function () {
jQuery.totalStorage(lock_div_identifier, 1);
jQuery(lock_div).find('.lock-overlay').slideUp();
}
return {
init: constructor,
lock: buildLocker,
unlock: buildUnlocker
}
}());
Check Demo – http://code.vikaskbh.com/share-to-unlock/
Download this code – here (don’t forget to change Facebook appid and grant site access to make facebook like button work)