Sometimes you try to validate HTML <form> using form validation javascript via some third party plugin or even through your custom validation function but it doesn’t work and get following error.
TypeError: document.getElementById(...).submit is not a function
Error Debugging
- Double check if you have any element name =”submit’.
<input type="submit" name="submit" value="Submit" />
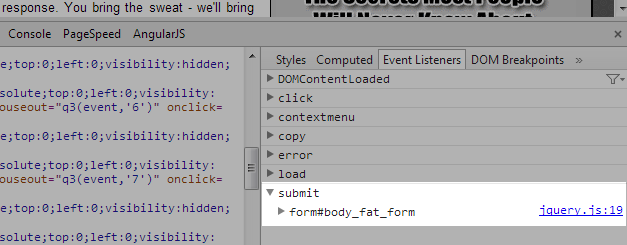
- Check If multiple callback attached to <form> submit() event via chrome console.
See screenshot:-
- Make sure if there isn’t any sub-form added by mistake.
<form id="form1"> <form id="subform1"> </form> </form>
- Check case sensitivity of getElementbyId.
document.getElementById('FROM-ID').submit(); - If your form is still not posting the form, check if any function is returning false on submit event?
function validateForm() { /* some validation here */ return false; }