CSS has opacity property, that can applied to block level or inline elements. So you can use just css property,
#slector{
opacity:0.5;
}
To make it cross browser we can use css prefixer.
.make_me_semi_transparent {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
filter: alpha(opacity=50);
opacity: 0.5;
}
So in above code resulted element will become 50% transparent. But In practical scenario we don’t want to make entire div semi-transparent but only its background. So, let say we have html div with id=”make_me_semi_transparent” like this.
<div class="make_me_semi_transparent"> <!--Some big HTML code with nested elements--> </div>
All elements inside <div> will become semi transparent as all child elements will inherit parent property.
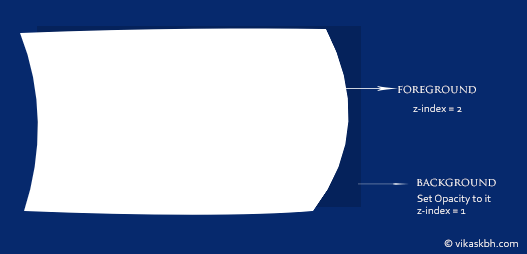
So, to achieve this we need to use css positioning in which parent element will be relative to dom and all element inside parent element will be absolute to it. Then we need to arrange those inside element stack wise. i.e Background container will have less z-index css property and foreground element will be having higher z-index. Find visual concept below.
Let’s try to implement it in html/css
HTML
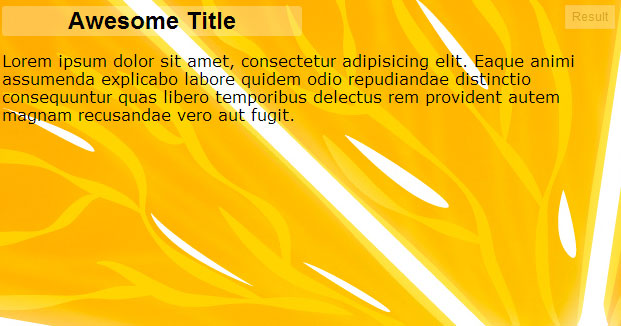
<div> <div class="semi_transparent_bg"> </div> <div class="child_content"> <h2>Awesome Title</h2> </div> </div>
CSS:-
.parent{
position:relative;
width: 300px;
height:30px;
}
.semi_transparent_bg{
position: absolute;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=30)";
filter: alpha(opacity=30);
opacity: 0.3;
background-color: #fff;
width: 300px;
height:30px;
border-radius:3px;
z-index:1;
}
.child_content{
position:absolute;
width: 300px;
height:30px;
z-index:2;
}
.child_content h2{
font:bold 24px/30px Arial, Sans-serif;
padding:0;
margin:0;
color:black;
text-align: center;
}
Test demo in this fiddle
What does above code do, let’s break up?
We set parent node relative to dom.
.parent{
position:relative;
width: 300px;
height:30px;
}
Then we placed semi-transparent div container layer in background.
.semi_transparent_bg{
position: absolute;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=30)";
filter: alpha(opacity=30);
opacity: 0.3;
background-color: #fff;
width: 300px;
height:30px;
border-radius:3px;
z-index:1;
}
So, above css code will push <div class=”semi_transparent_bg”></div> div in background with z-index = 1 property and applied opacity with css property opacity. To make it compatible with browser < IE 9 you could use IE filters as shown above.
After that we put main container div to front with z-index=2
.child_content{
position:absolute;
width: 300px;
height:30px;
z-index:2;
}
Now let’s make it more usable and practical with use of jquery
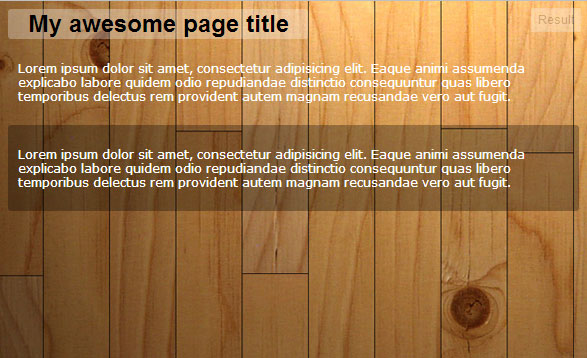
<div> <div class="st_content"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque animi assumenda explicabo labore quidem odio repudiandae distinctio consequuntur quas libero temporibus delectus rem provident autem magnam recusandae vero aut fugit.</p> </div> </div>
In above HTML we removed background layer that we’ll insert it using jQuery and then adjust the height of container.
(function ( $ ) {
$.fn.adjustBGHeight = function() {
$(this).parent().css('height',$(this).height()+"px");
$(this).parent().prepend('<div></div>');
$('.st_bg').css('height',$(this).height()+"px");
return this;
};
}( jQuery ));
$('.st_content').adjustBGHeight();
And CSS would be,
/**** reusable classes ****/
.st_div_container{
position:relative;
width: 100%;
}
.st_bg{
position: absolute;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=30)";
filter: alpha(opacity=30);
opacity: 0.3;
width: 100%;
border-radius:3px;
z-index:1;
}
.st_content{
position:absolute;
width: 100%;
z-index:2;
}
So final code I’ll be
Even more simplest way to archive it using css3 is use alpha property of background selector.
background: rgba(255,255,255,0.3);
Demo