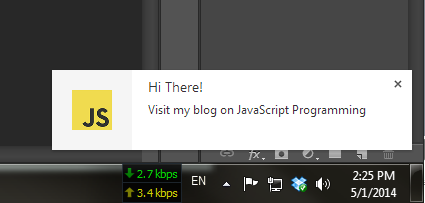
Google Desktop Notification is nothing new for gmail users, whenever new mail comes it notify you from rectangle balloon tip at bottom right of your monitor.
To show desktop notifications, first of all you need to ask user for permission to use chrome notification feature on your website.
It can be done with following code.
window.webkitNotifications.requestPermission();
To check permissions
window.webkitNotifications.checkPermission(); // 0 = allowed // 1 = waiting for user action // 2 = denied
And once user permits your code to show notifications.
You could show it using following code.
notification = window.webkitNotifications.createNotification(icon, title, description); notification.show();
You can attach onclick event to this notification. Let’s say you want to open some product offer or upsell page after user clicks notification it could be achieved by
notification.onclick = function () {
window.open(url);
notification.close();
}
So coding it using jQuery and JavaScript, I’d like to initialize chrome desktop notification in bit graceful way.
$(document).ready(function () {
$("#testbtn").click(function () {
SimpleNotification.notify({
icon: 'http://code.vikaskbh.com/javascript-logo-small.png',
title: 'Hi There!',
description: 'Visit my blog on JavaScript Programming'
}).onClickOpen("https://www.vikaskbh.com").show();
});
});
Where button will look something like this
<p> <a class="btn btn-lg btn-success" href="#" role="button" id="testbtn">Test</a> </p>
Plugin Code:-
- Read user options for icon, title and description in constructor and override them to default options.
- check if user allowed website to show desktop notification, if not ask permission.
- if user allowed site to show, call window.webkitNotifications.createNotification and pass user options to show notification.
- read onClickOpen function arguments and assign it to window.open(url); via clickEvent private method.
- finally call showEvent method to popup notification.
var SimpleNotification = window.SimpleNotification || {};
SimpleNotification = (function () {
var notification;
var permitted = window.webkitNotifications.checkPermission() == 0 ? true : false;
var defaults = {
icon: 'http://code.vikaskbh.com/javascript-logo-small.png',
title: 'Test Notification',
description: 'Notification texts'
}
var showNotification = function (options) {
if (!permitted) {
window.webkitNotifications.requestPermission();
return;
}
var settings = jQuery.extend({}, defaults, options);
notification = window.webkitNotifications.createNotification(
settings.icon,
settings.title,
settings.description
);
return this;
}
var clickEvent = function (url) {
notification.onclick = function () {
window.open(url);
notification.close();
}
return this;
}
var showEvent = function () {
notification.show();
}
return {
notify: showNotification,
onClickOpen: clickEvent,
show: showEvent
}
})();
This code can even work without jQuery, you need to eleminate minor codes (like var settings = jQuery.extend({},defaults,options)) to get it done.